Googleマップの機能を利用して、航空写真をページに埋め込みたいと思いました。
初めて会場に来られる方の一助になれば、と。
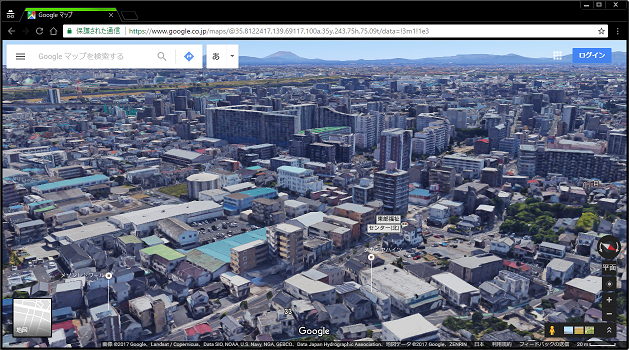
イメージしているのは以下のようなものです。といいますか、これが答えですw
もともと表示している地図の倍率によって、埋め込み地図の2Dか3Dかが決まります。
コードの取得方法と併せて、備忘録です。
PCで、Chromeでのアクセス時の操作を前提にしています。
倍率の調整
地図(航空写真)を表示して、メニューから、「地図の共有または埋め込む」を選択する流れです。
その際、表示している地図の倍率をある程度の大きさにすることで、埋め込みコードを3D表示にします。
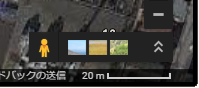
大きさの目安は、Googleマップの画面右下のスケールが以下の程度以上の大きさです。
けっこう拡大している状態です。
倍率と併せて、位置も調整します。
画面の中心が埋め込みの中心になります。
埋め込み用コードの取得
自ページに埋め込むためのHTMLコードを取得して、地図を埋め込みます。
メニューから操作して、プレビューしながら調整でしょうか。
メニュー項目
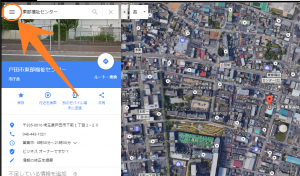
既述のとおり、メニューから「地図の共有または埋め込む」を選択します。
メニュー項目は、画面左上の三本線です。
展開されたメニュー一覧で「地図の共有または埋め込む」を選択すると、まずはリンク文字列が表示されるので、「地図を埋め込む」をクリックして埋め込み用コードを取得します。
埋め込む地図の大きさは、規定値だけでなくカスタマイズが可能です。
大きさ調整はメニューで選択します。
カスタマイズにすると「実サイズでプレビュー」が選択可能になるので、幅と高さを入力したらプレビューして確認しましょう。
大きさを調整出来たらコードを取得します。
iframeのタグが記載されている部分をクリックすれば、全選択になります。
ここからコピーです。
埋め込み
自分のサイトに貼り付けます。
好きな場所に、HTMLとして貼り付けます。
ブログなどのサービスを利用している場合は、編集モードに気を付けて、コードとして貼り付けます。
埋め込みページを公開すると、利用規約に同意したことになります。
全部英語で書かれていますね。。
ぱっと見は、一般的なことが書いてあるように思えます。







コメント